need some help
Already checked using
in cotroller
public function beforeFilter(Event $event) {
parent::beforeFilter($event);
$this->getEventManager()->off($this->Csrf);
}
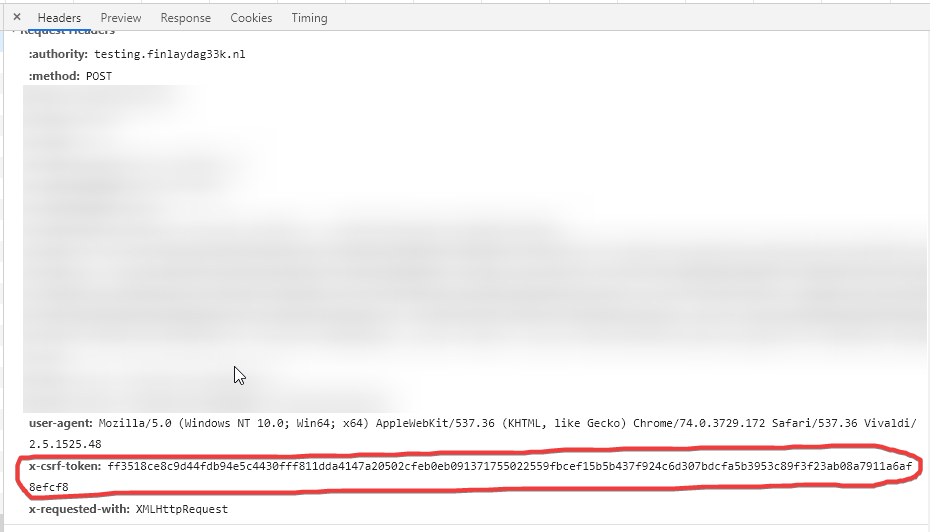
Could you verify it sends the token in the header with the request?
Already checked in network mode
How to verify in header??
Well… in the network monitor you literally have a tab “Headers”
Then it should be in the “Request Headers”
Not getting X-CSRF-Token in header.
I mostly use jQuery to handle my AJAX calls so it might vary for you depending on what you use:
$.ajax({
headers: {
'X-CSRF-Token': <?= json_encode($this->request->getParam('_csrfToken')); ?>
}
// ... My other stuff
});
I think with plain javascript (so no jQuery), it’d look something like this:
var request = new XMLHttpRequest();
request.setRequestHeader(‘X-CSRF-Token’, <?=$this->request->getParam('_csrfToken');?>);
request.send(); // Or whatever one does to send it
1 Like
Thanks for your quick reply.
1 Like
I have one more question, we need to load “$this->loadComponent(‘Csrf’);” in controller??
You shouldn’t have to afaik
If don’t load this return ''false "
As far as I can see , I only have the CsrfMiddleware enabled in my site and it works just fine:
// Handle plugin/theme assets like CakePHP normally does.
->add(AssetMiddleware::class)
// Add routing middleware.
// Routes collection cache enabled by default, to disable route caching
// pass null as cacheConfig, example: `new RoutingMiddleware($this)`
// you might want to disable this cache in case your routing is extremely simple
->add(new RoutingMiddleware($this, '_cake_routes_'))
// Add csrf middleware.
->add(new CsrfProtectionMiddleware([
'httpOnly' => true
]));
return $middlewareQueue;
}
}
1 Like
Zuluru
June 5, 2019, 3:26pm
12
You need the component or the middleware to be loaded, but not both.
1 Like